
If you are like me, you stand next to the recycilng bin, holding an item and think can I recycle this?
You search online, find your local councils website to find the answer
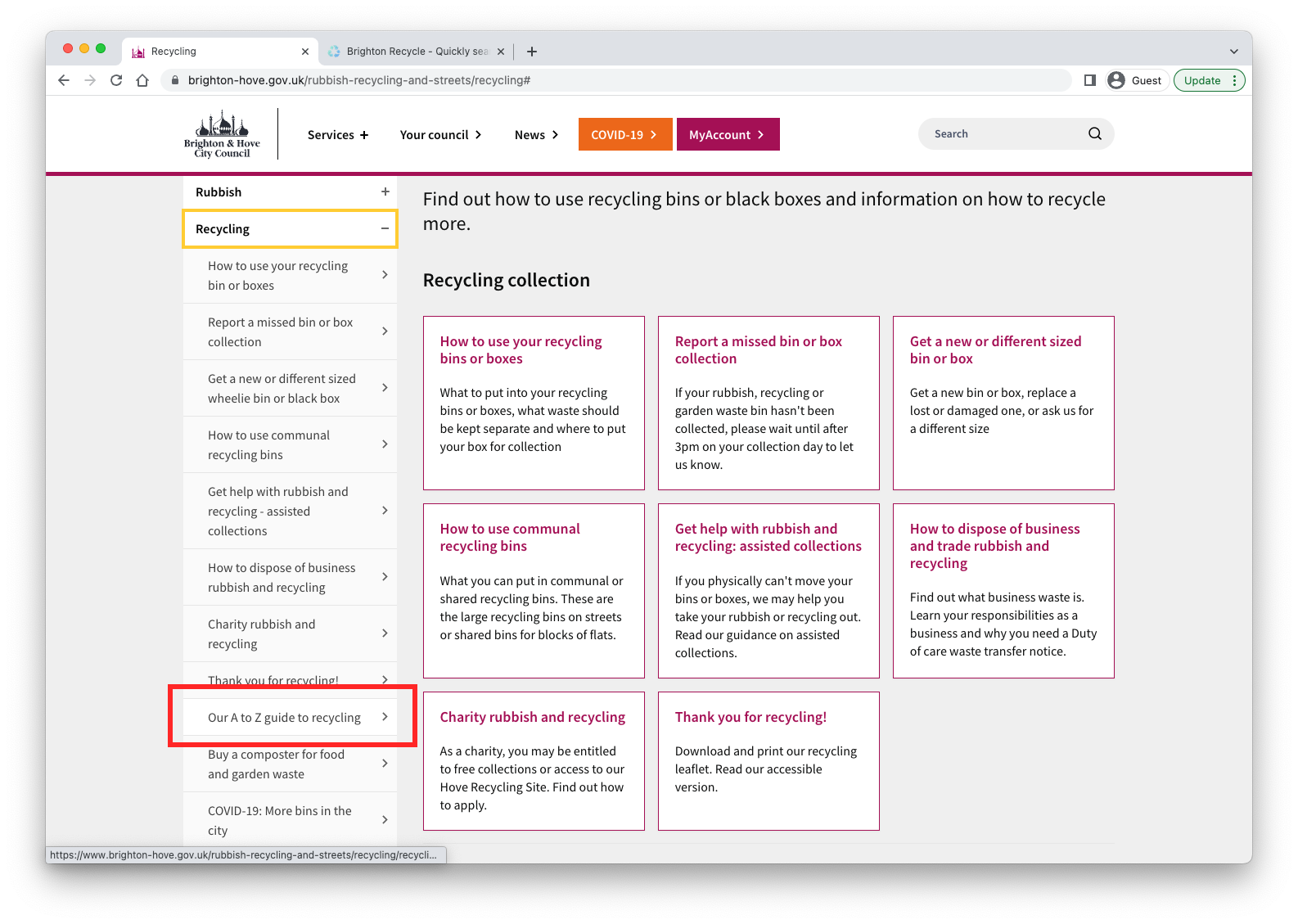
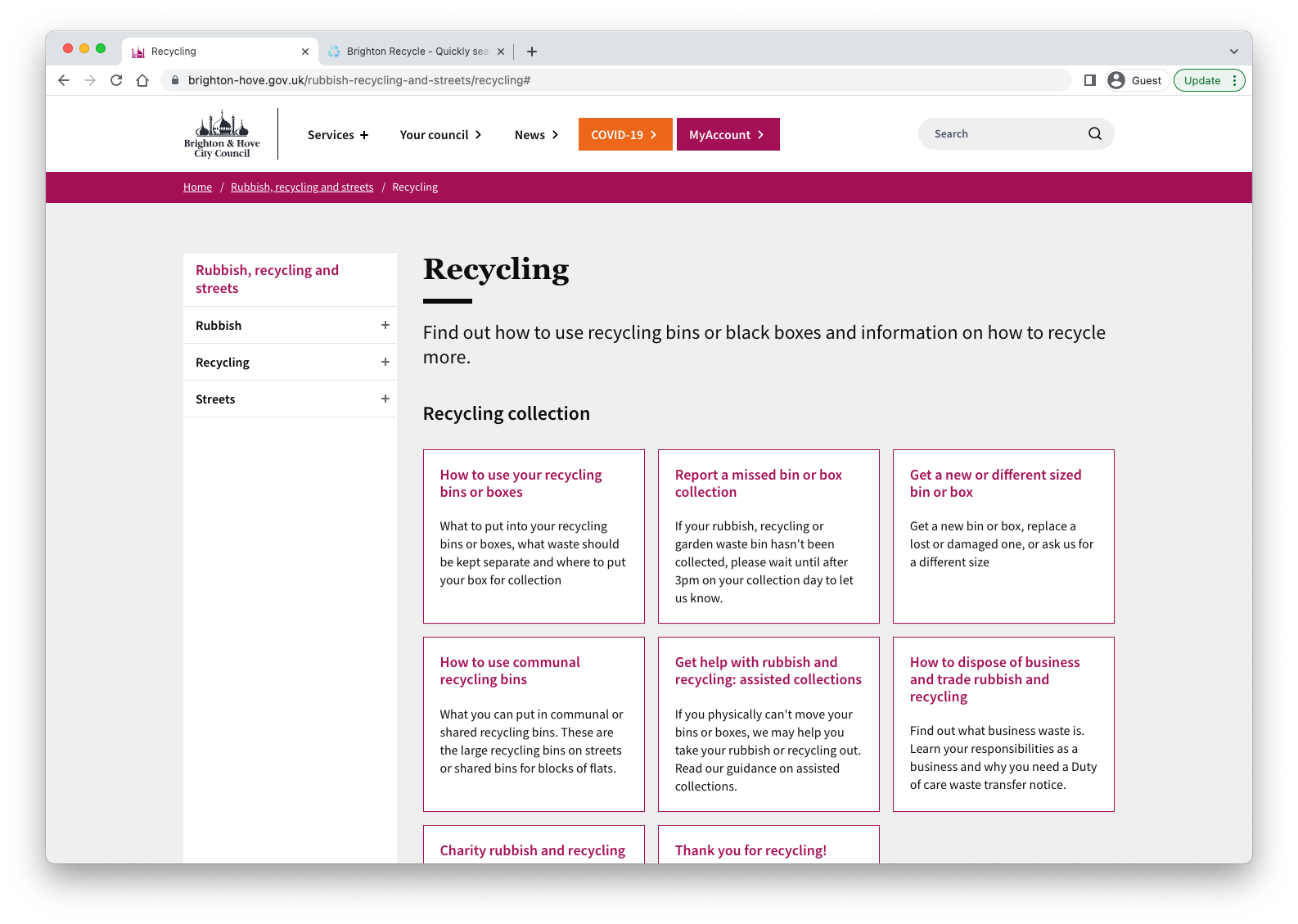
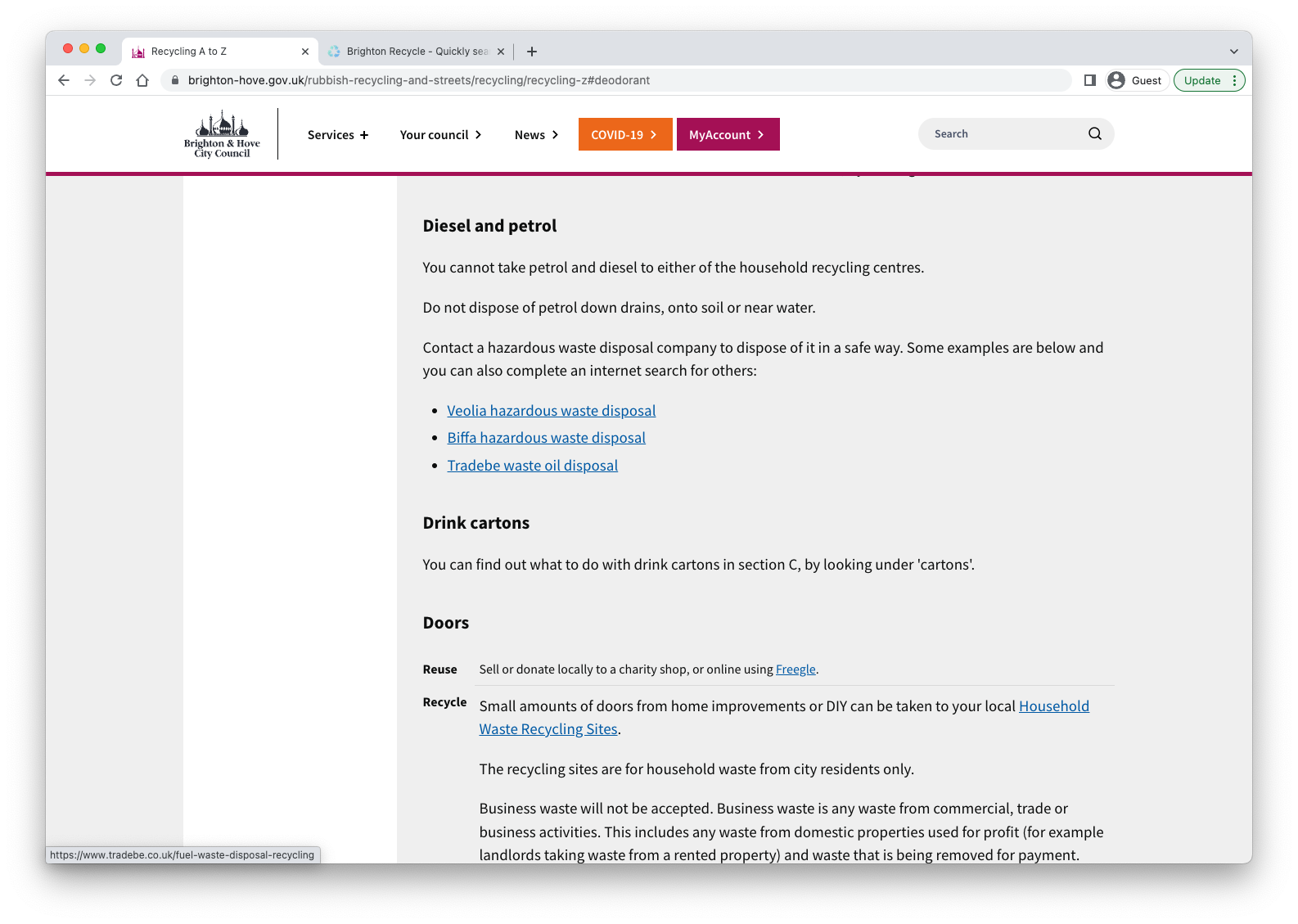
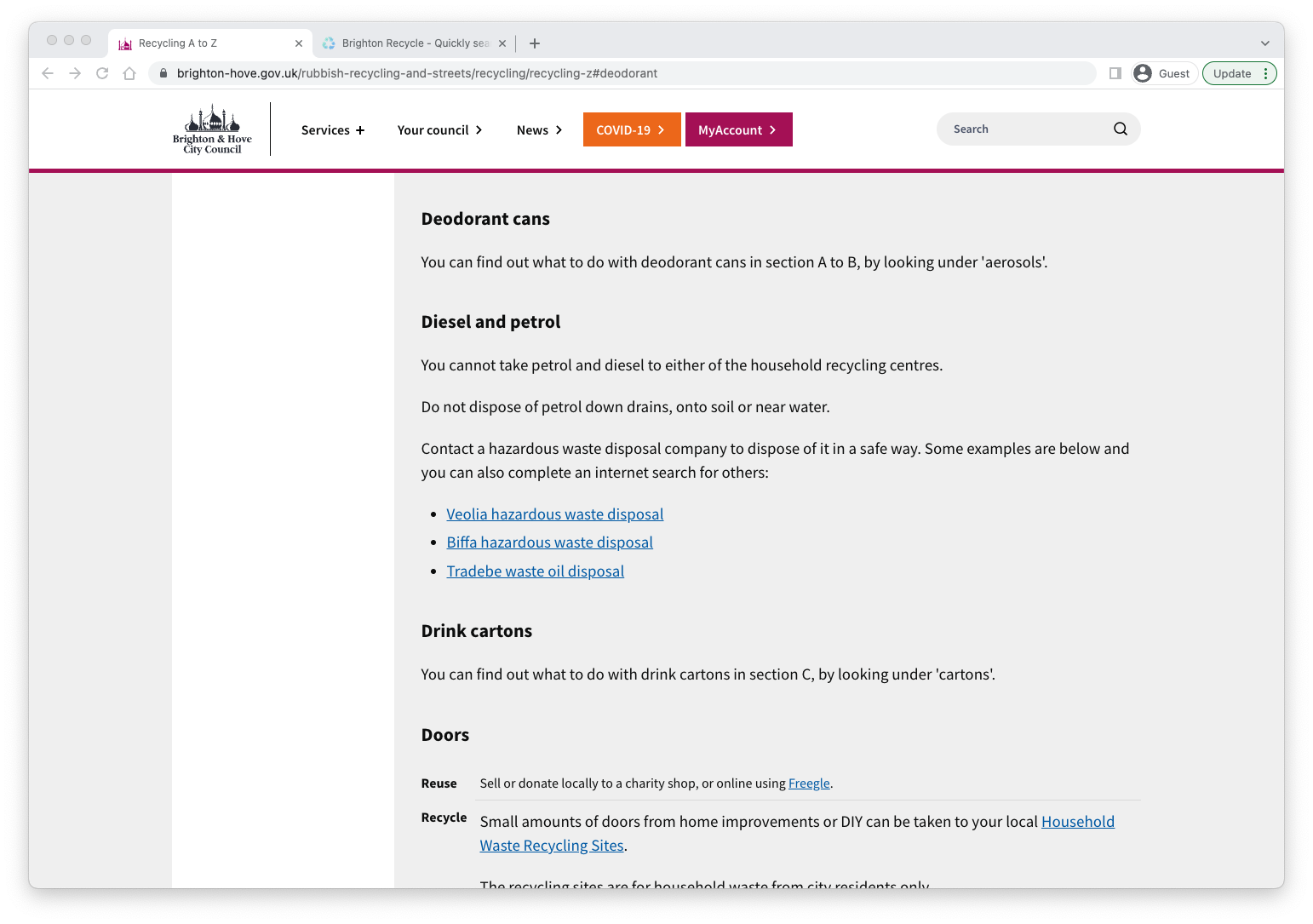
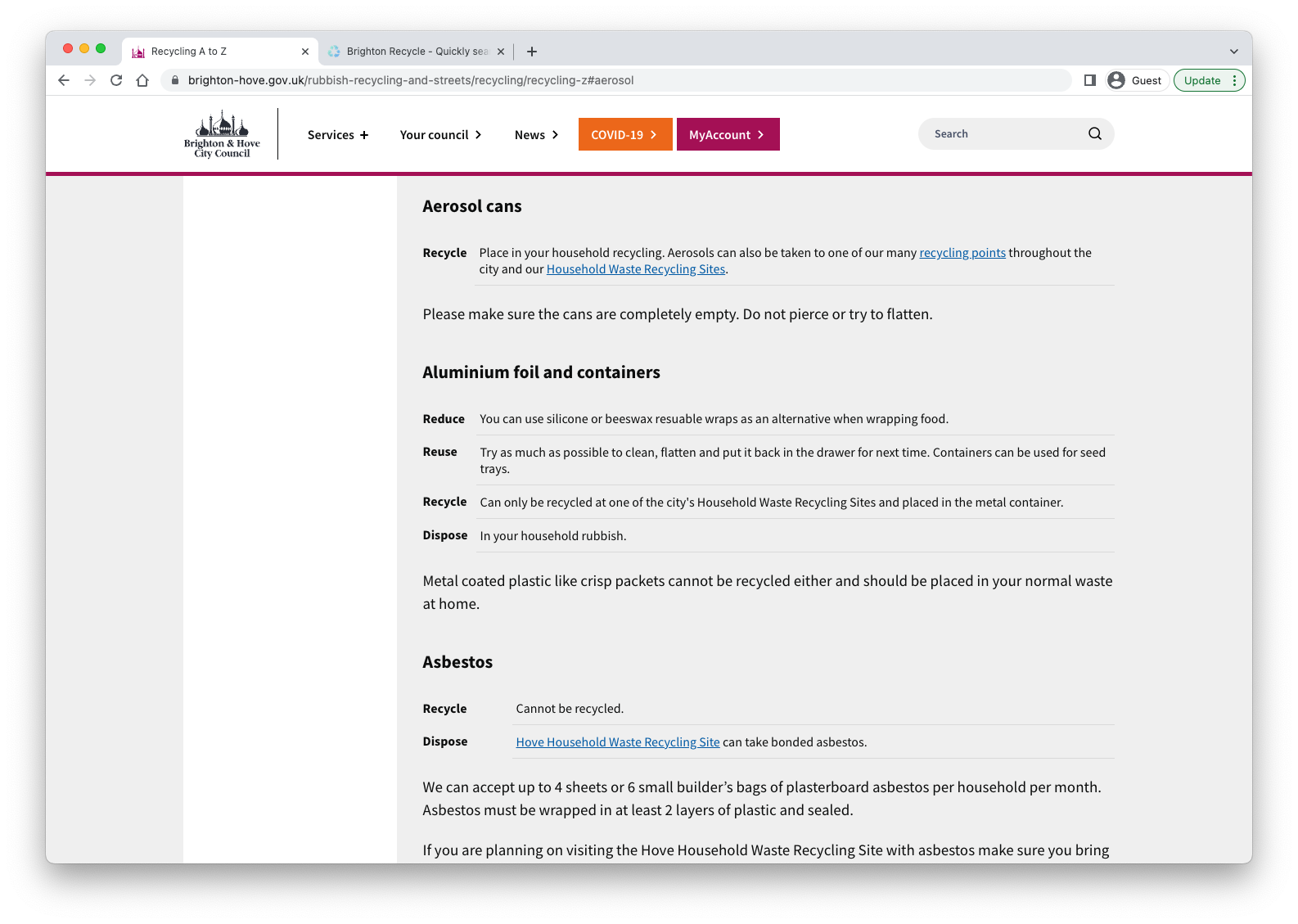
Opening the Brighton & Hove councils website you are met with:
- Poor UX on the council website
- Unclear UI when displaying key information
- Frustrating flows
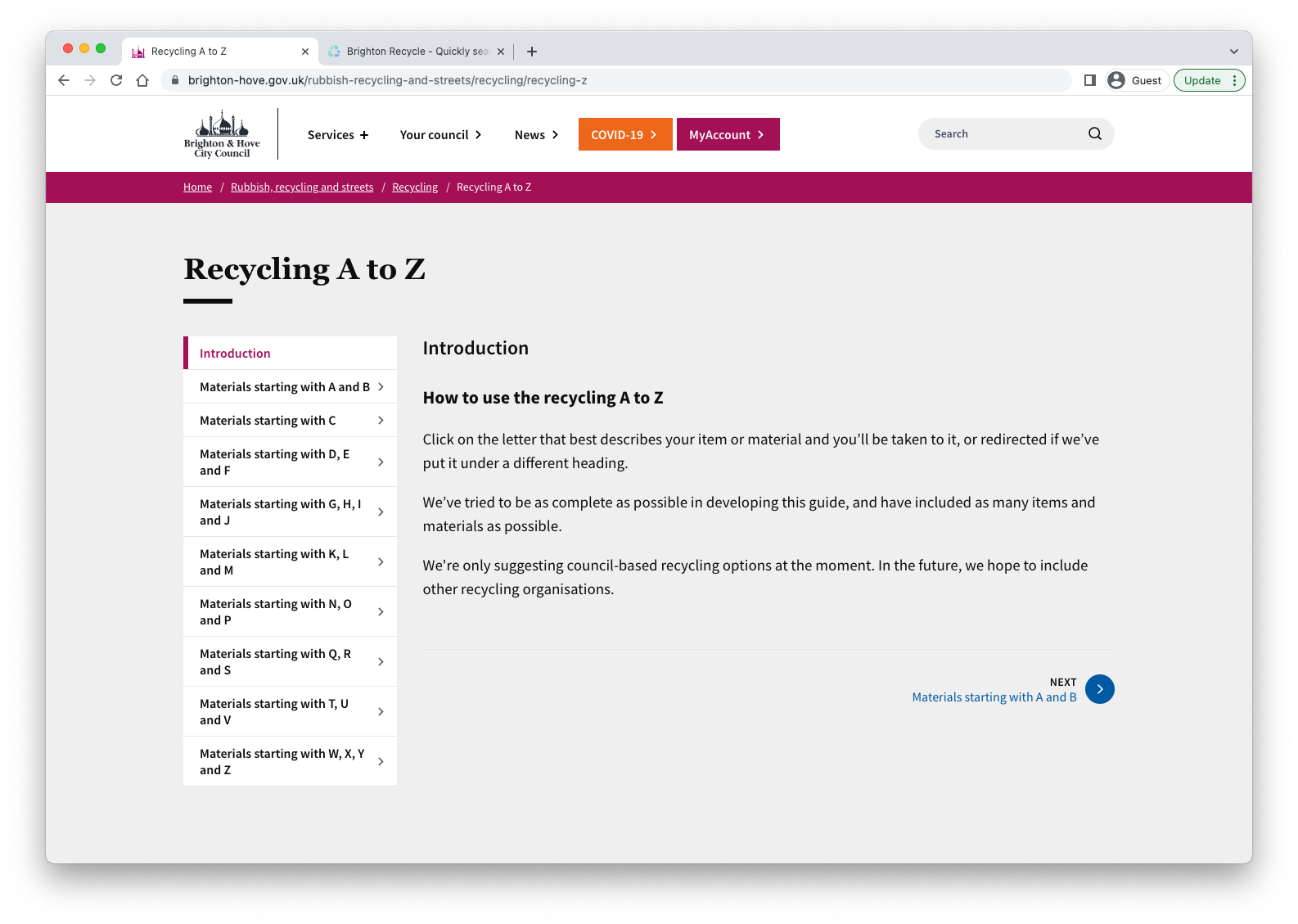
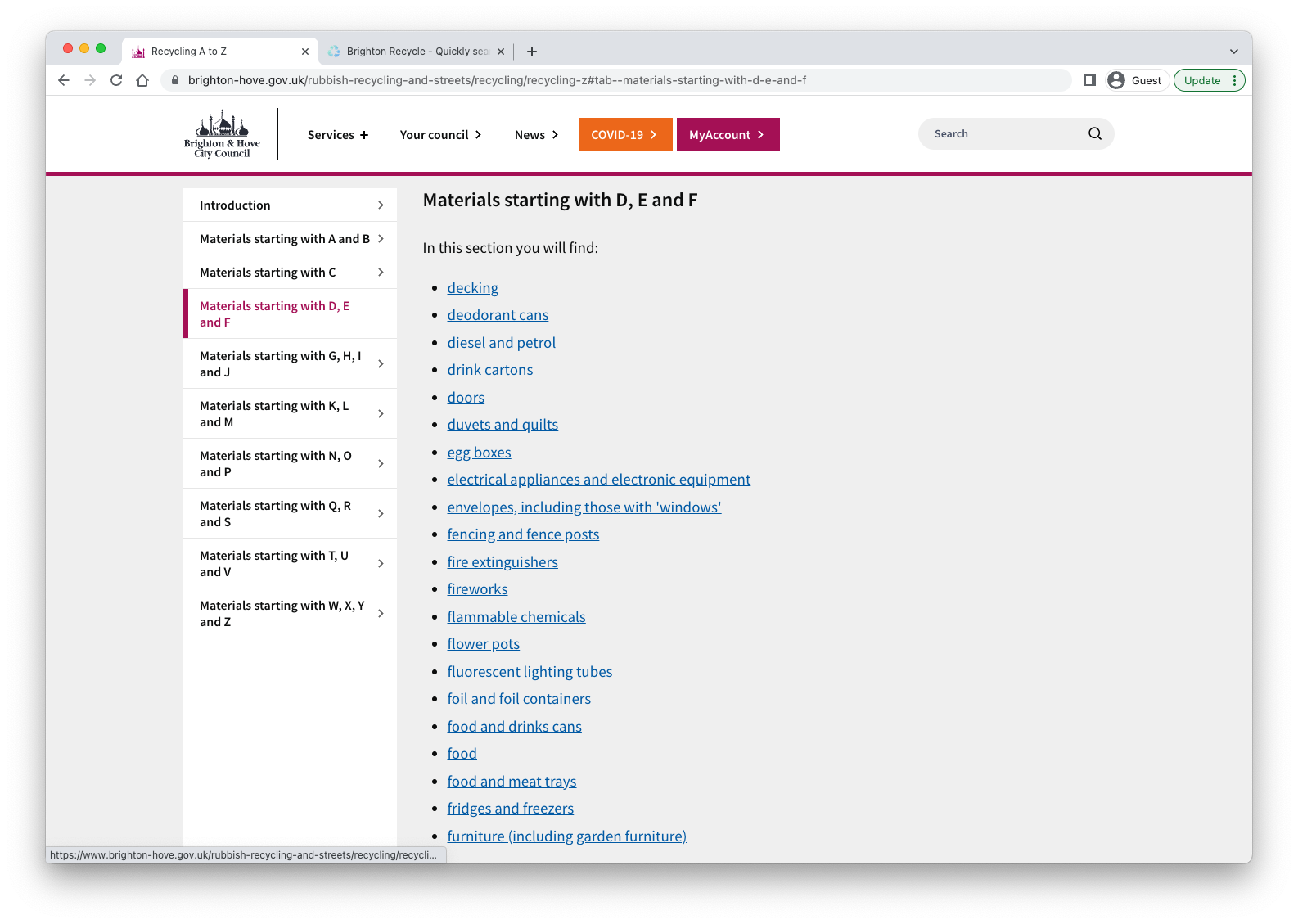
Lets look at the current flow
Solution?
It seems like cutting down even a few of these steps would help.
- Adding a search box
- Improving UI of results
- Remove any resuslts that just signpost you to another listing
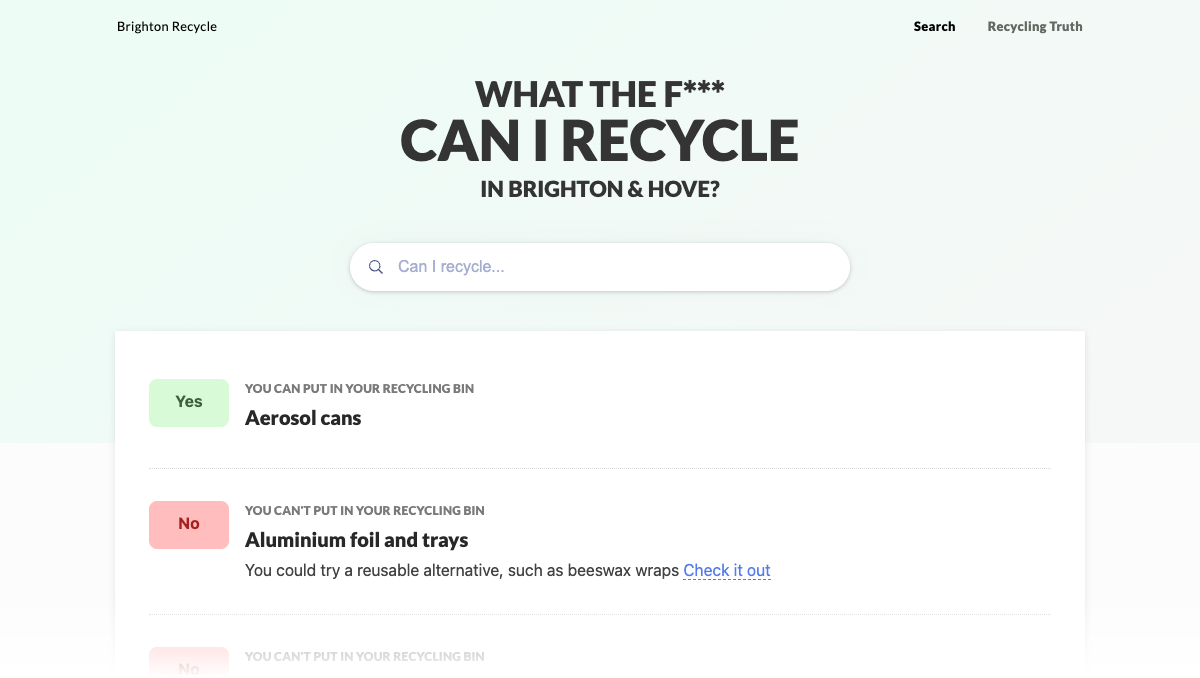
Lets do the same flow again, on my new site.
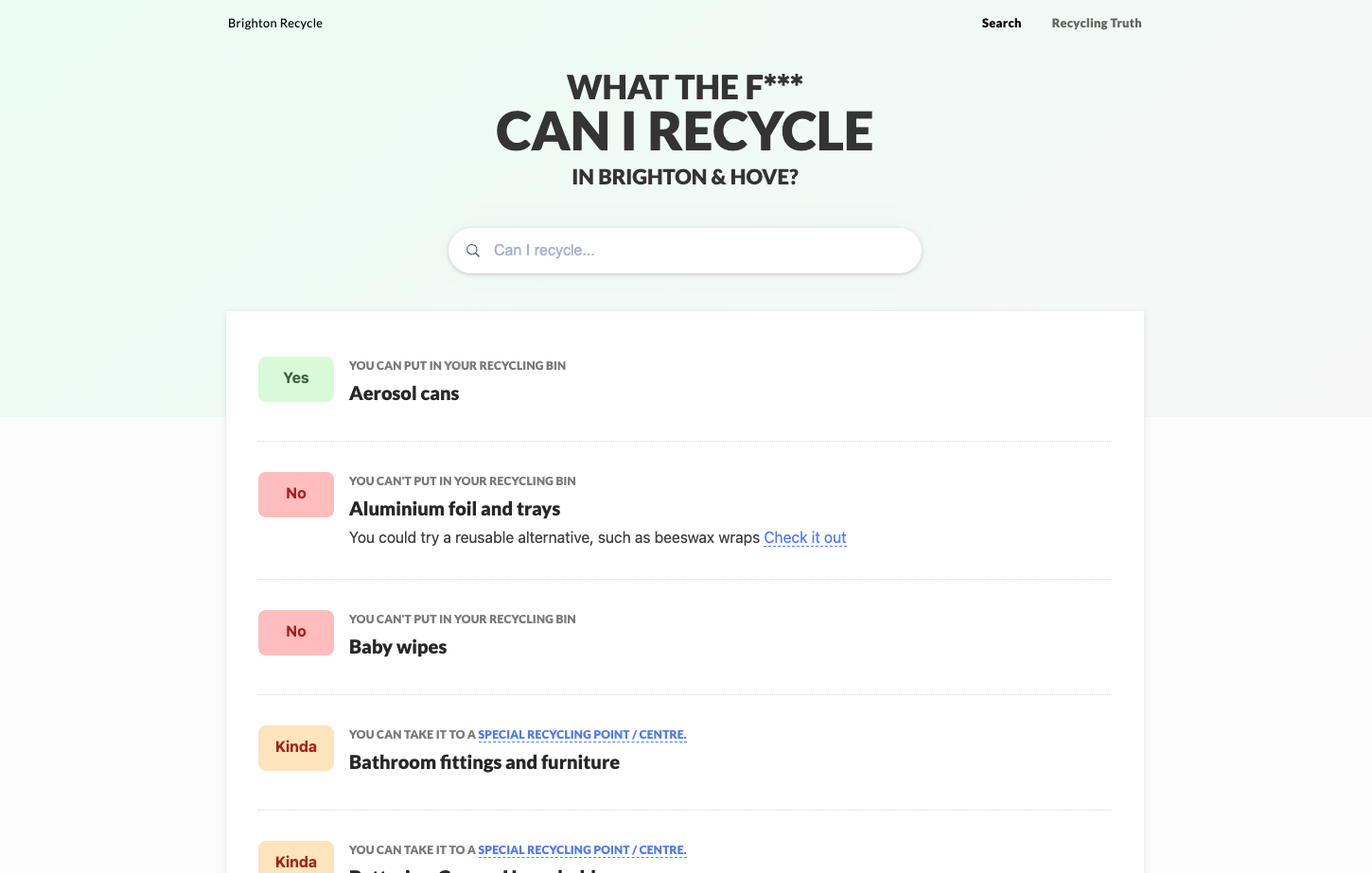
First screen, shows a search box and simple list of results

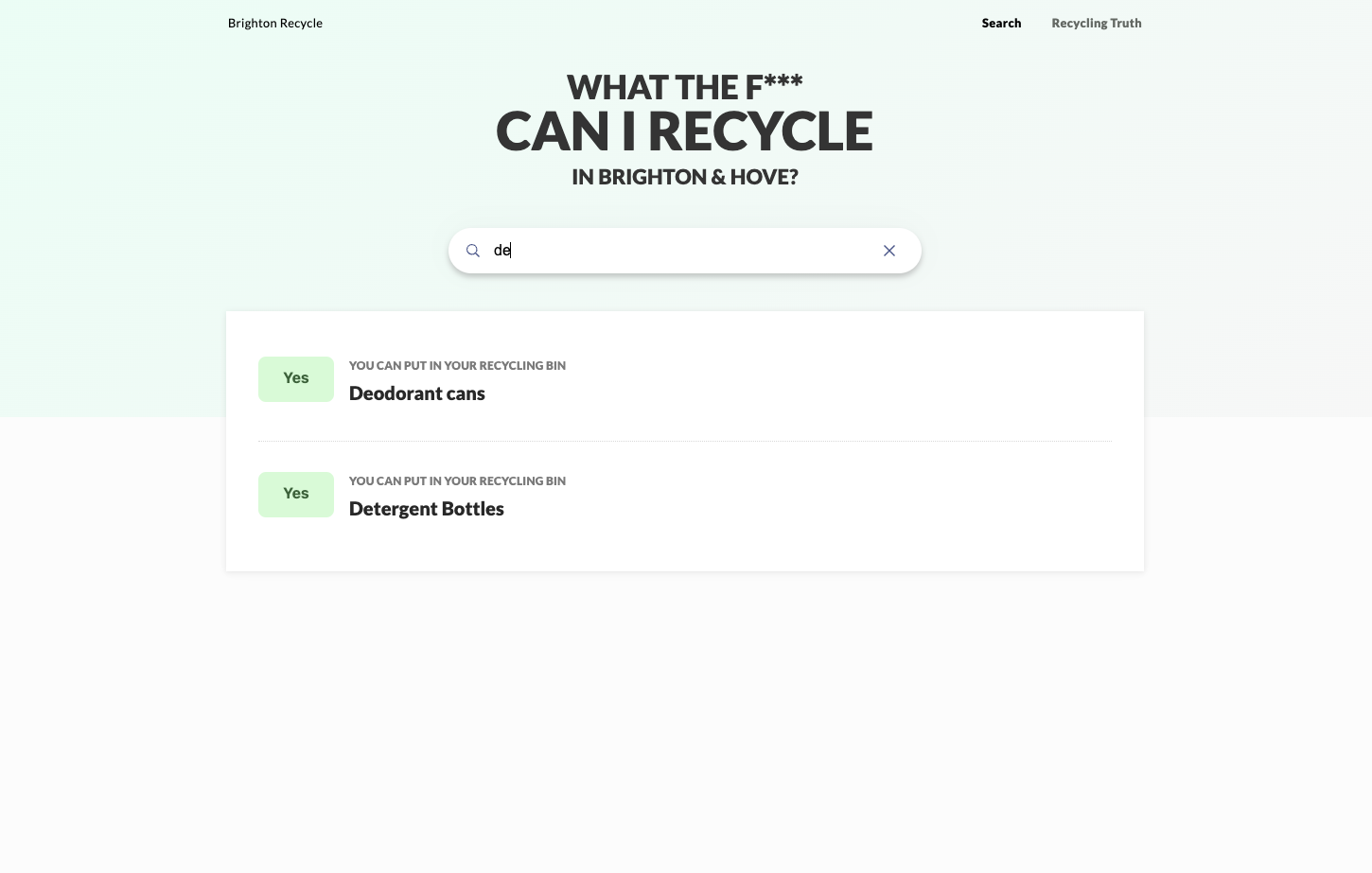
Start typing deodorant can. Get the results instanlly below.

Done.
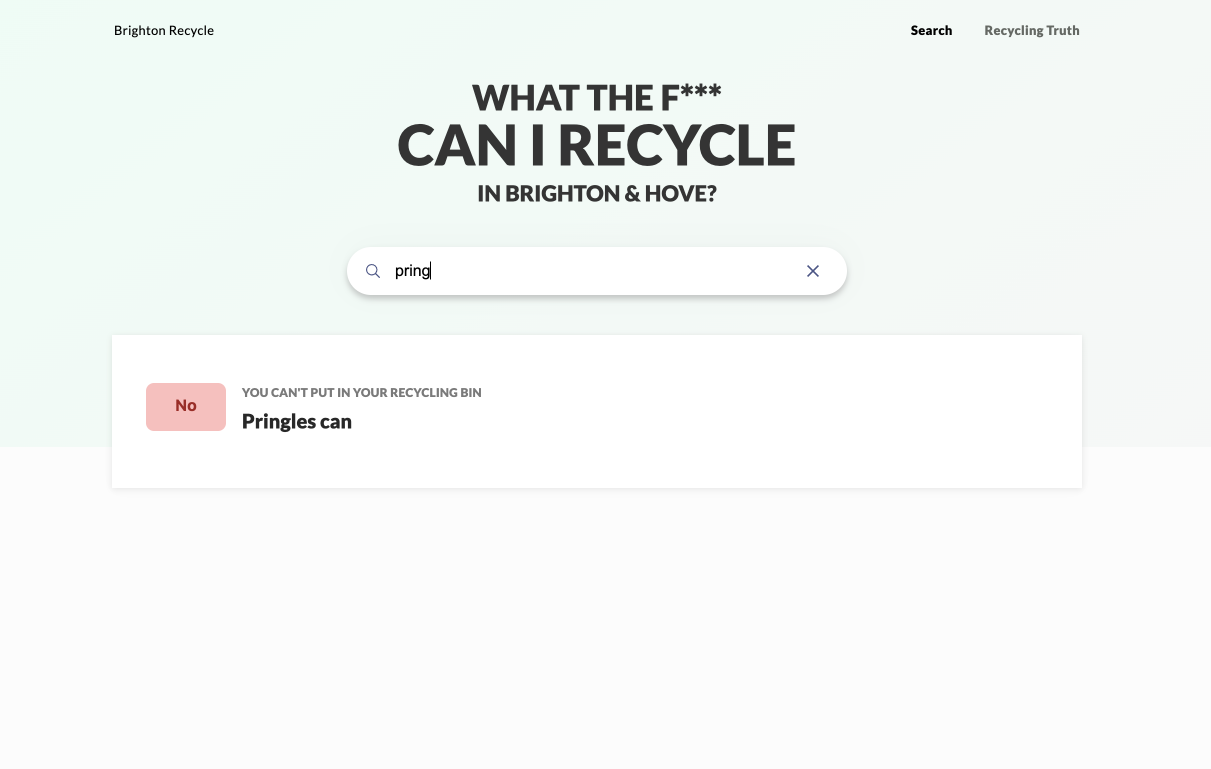
Did you know, you are not allowed to recycle pringles cans in Brighton & Hove?

A few key details about the project
- Created a script to scrape the councils website to collect the information
- Frontend built with react
- The site gets a few hundred users a month
- Created in a weekend
- Works great on mobile!