
Pure360 UI / UX
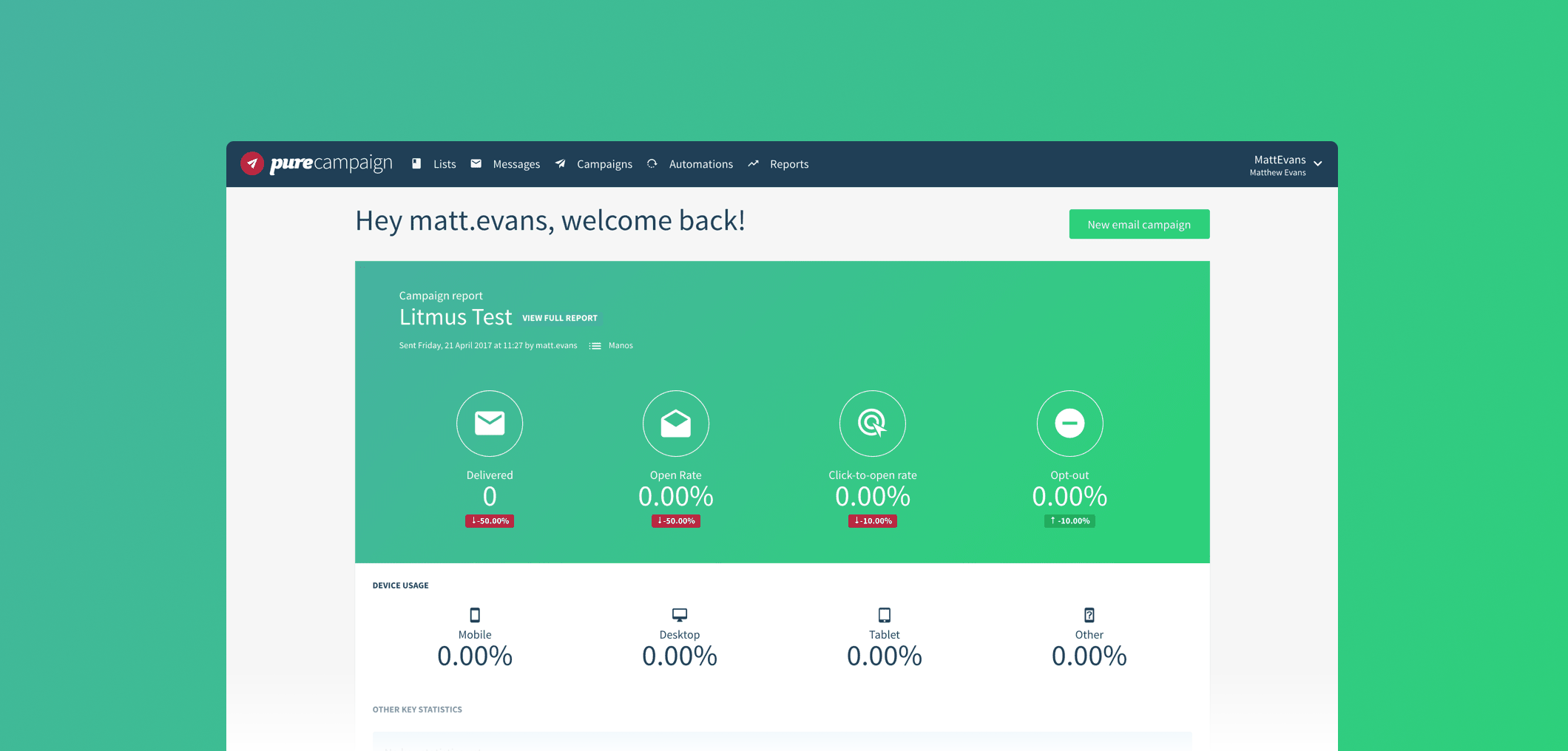
The Pure360 platfrom makes it easy to send large quantities of emails, manage your contact list & report on the results.
I worked within the product team as a UX Designer where I did user research, commercial design and product design.
- Pattern Library
- User Research
- Marketing
- Icons
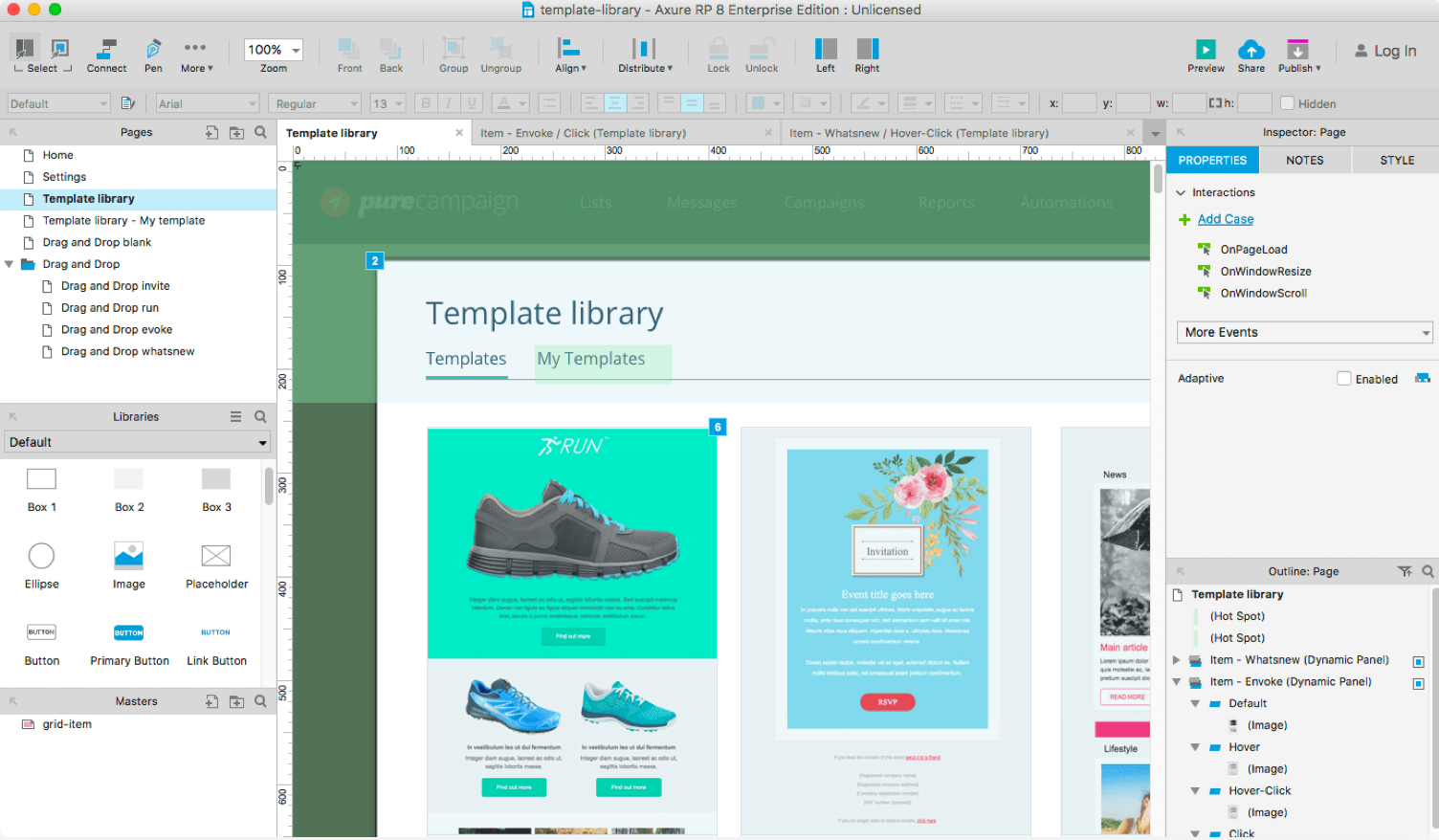
- Prototypes
An on-going output of the Design team was to create a pattern library, creating components and fully documenting everything.
We created a bespoke set of icons to be used on the product, I designed new icons and created a style guide to ensure new icons continued the same look and feel.
Performing User Feedback sessions & customer visits we highlighted friction points within the app, common confusions and areas for improvement. We made the rest of the product team aware of these issues and then organised internal collaborative sessions to find solutions
Visiting customers where they worked unlocked key insights, we got to see first hand how our tool fitted into their day to day, but also helped create empahy with the client using our product.

On top of the UX Design work, I was also involved in marketing work, from creating printed guides, adjustments to the marketing site & designing marketing stands to be used at exhibitions.
When working on projects that require either a change to a flow or a new UI I always create a prototype to allow for early testing. Creating prototypes helps really understand how the design works, and allows the team to gather around something and uncover edge cases early to improve the development cycle.